Dopo l’aggiornamento all’ultima versione di Elementor si verificano alcuni problemi. Voglio provare a risolvere qui alcuni problemi comuni.
Problema 1: pannello dell'editor vuoto // Editor Panel empty
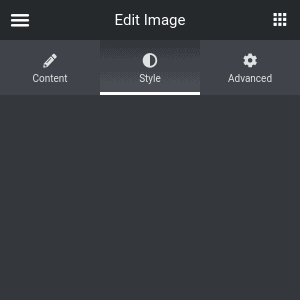
In alcune lingue, il pannello dell’editor di Elementor a sinistra rimane vuoto quando, ad esempio, desideri modificare le immagini, aprire le schede di stile o le impostazioni della pagina o del post.
Sembra essere un problema specifico della lingua e della traduzione.

Soluzioni:
- Aggiorna a v3.2.2
- La soluzione più rapida cambiare la lingua del sito WordPress in “English (United States)”.
Vai a: Bacheca > Impostazioni > Generali > Lingua del sito - Rollback a Elementor v3.1.4
Vai a: Bacheca > Elementor > Strumenti > Controllo della versione // Admin Dashboard > Elementor > Tools > Version Control
Problema 2: modalità reattiva // Responsive Mode
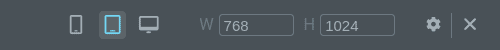
Alcuni utenti segnalano di non essere in grado di accedere alla modalità reattiva. Prima di tutto: è cambiato molto. Il punto in cui fare clic per passare alla visualizzazione mobile o tablet rimane ma il simbolo di attivazione / disattivazione viene leggermente modificato: da a . Quando fai clic su , l’editor passa immediatamente alla dimensione mobile di 320 x 667 px. In precedenza potevi scegliere da solo. Se vuoi vedere le dimensioni del tablet, devi fare clic sulla nuova barra sopra l’anteprima della pagina:

Alcuni utenti sperimentano una finestra di anteprima mobile molto piccola (come 300×150) dopo aver fatto clic sull’icona della modalità reattiva senza più la possibilità di cambiare i pulsanti in alto.
Soluzioni:
- Aggiorna a v3.2.2
- Prova ad aggiornare tutti i file del browser relativi a edior con Ctrl + F5 (o Safari: Cmd + Shift + R)
- Rollback a Elementor v3.1.4
Vai a: Bacheca > Elementor > Strumenti > Controllo della versione // Admin Dashboard > Elementor > Tools > Version Control
Problema 3: dispositivo di scorrimento e & Carousel non funziona più // Slider & Carousel doesn't work anymore
Quando utilizzi più di uno dei seguenti widget in una pagina, non funzionano:
- Carosello di immagini
- Carosello multimediale
- Recensioni
- Diapositive
- Carosello di testimonianze
In questo caso si verifica un errore JavaScript. Tutti i blocchi citati utilizzano swiper.min.js e in qualche modo non è possibile crearne più di uno. Questo è l’errore nella Console del browser Inspector:
Uncaught (in promise) TypeError: Cannot read property 'prototype' of undefined
at SwiperBC.createSwiperInstance (frontend.min.js?ver=3.2.1:2)
at frontend.min.js?ver=3.2.1:2
Soluzioni:
- Aggiorna a v3.2.2
- Disattiva “Caricamento delle risorse migliorato” in Elementor > Impostazioni > Esperimenti // Deacitvate “Improved Asset Loading” in Elementor > Settings > Experiments
- Deffettua il downgrade alla versione precedente di Elementor v3.1.4