Flextensions Widgets for Elementor

With the Flextensions Widgets for Elementor Plugin I want to offer some useful extras for one of the world leading WordPress Editor. You can find the Plugin Code @ github:https://github.com/fleks/flextensions-for-elementor
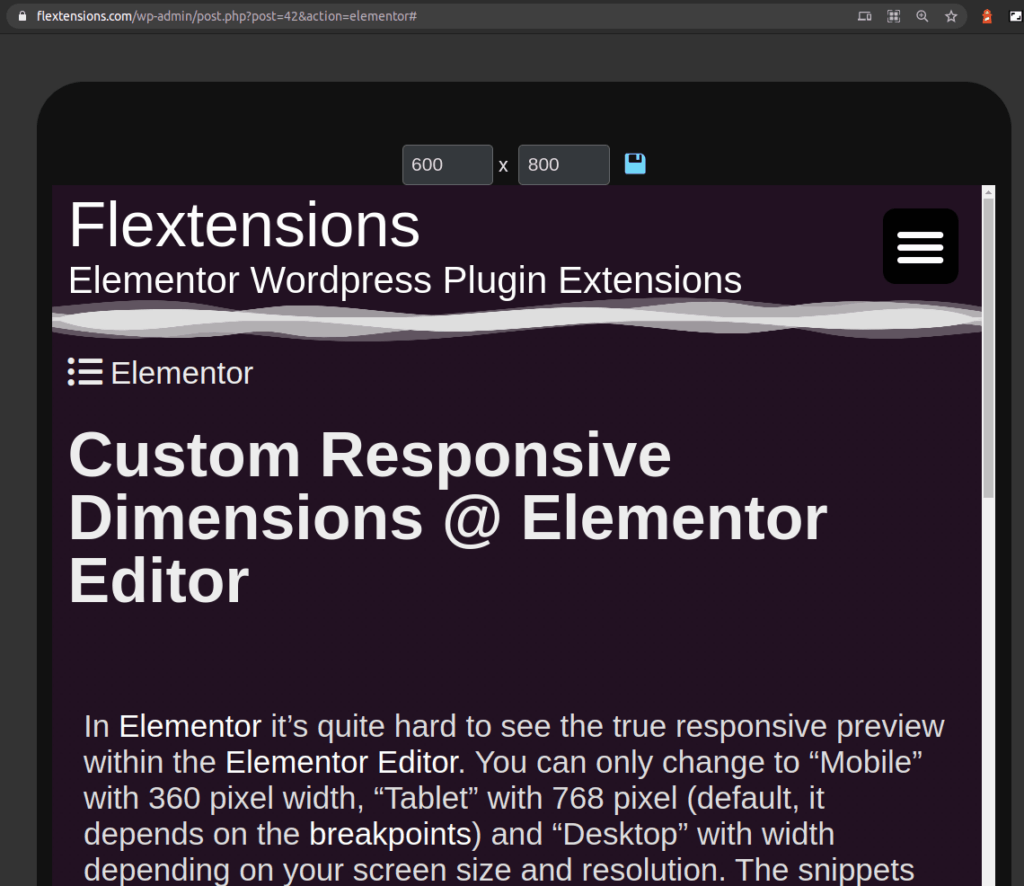
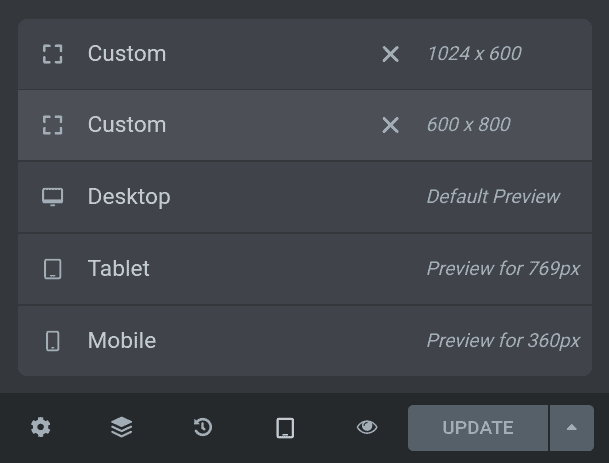
Custom Responsive Dimensions @ Elementor Editor

In Elementor it’s quite hard to see the true responsive preview within the Elementor Editor. You can only change to “Mobile” with 360 pixel width, “Tablet” with 768 pixel (default, it depends on the breakpoints) and “Desktop” with width depending on your screen size and resolution. The snippets below helps you to set several custom […]
Best Breakpoints @ Elementor

The default breakpoint and the preview at the Elementor Editor are not optimal.
Flex Gallery

Elementor v3.2 Beta Release

Download Elementor v3.2 Beta Release from WordPress.org: elementor.3.2.0-beta4.zip New Widget: Text Path With the new Widget “Text Path” first published in the beta version of Elementor v3.2 Beta Release is quite nice to create individual fancy textes. By default you can deside between different types of pathes: Wave Arc Circle Line Oval Spiral Custom You […]
Equal Height with Happy Addons
Add Your Heading Text Heading centered with: selector > div { display: flex; align-items: center; } in Custom CSS of Heading. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinaLorem ipsum dolor sit amet, consectetur Add Your Heading MoreText Here Lorem ipsum dolor sit amet, consectetur adipiscing elit. […]
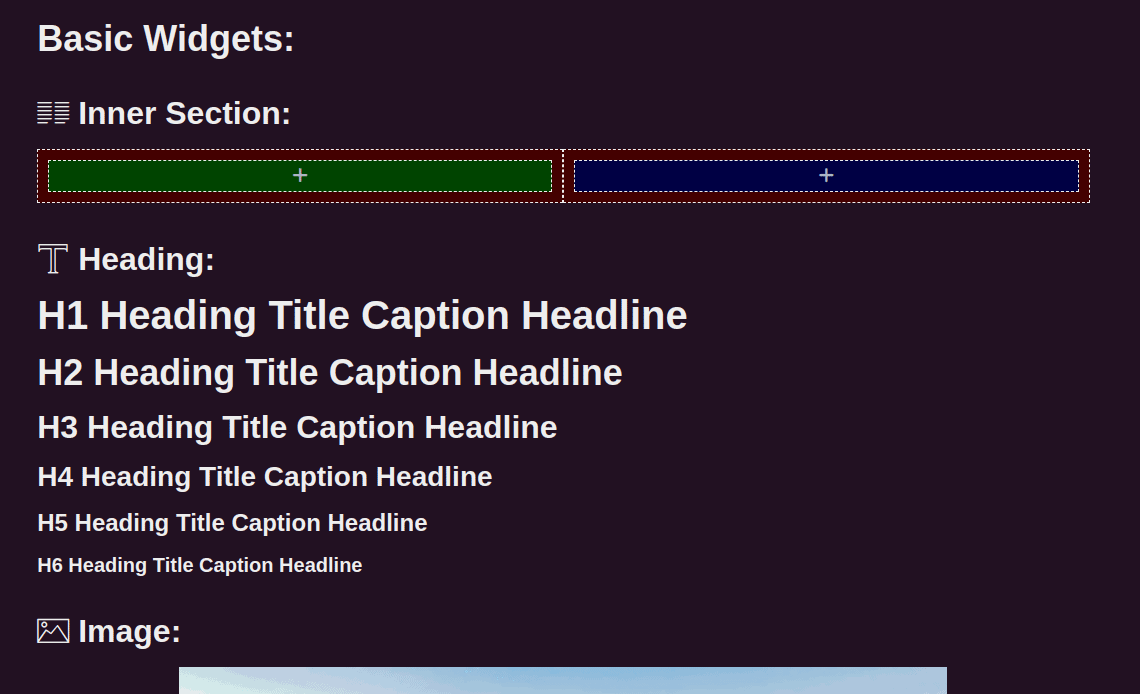
All Widgets of Elementor

A List of all Elementor widget of the categories Basic, Pro, General, Site, Single, Archive and Wordpress with examples.
Elementor #645
Click here Add Your Heading Text Here Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinaLorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.r dapibus leo. Add Your Heading Text Here Lorem ipsum dolor sit amet, consectetur adipiscing elit. […]
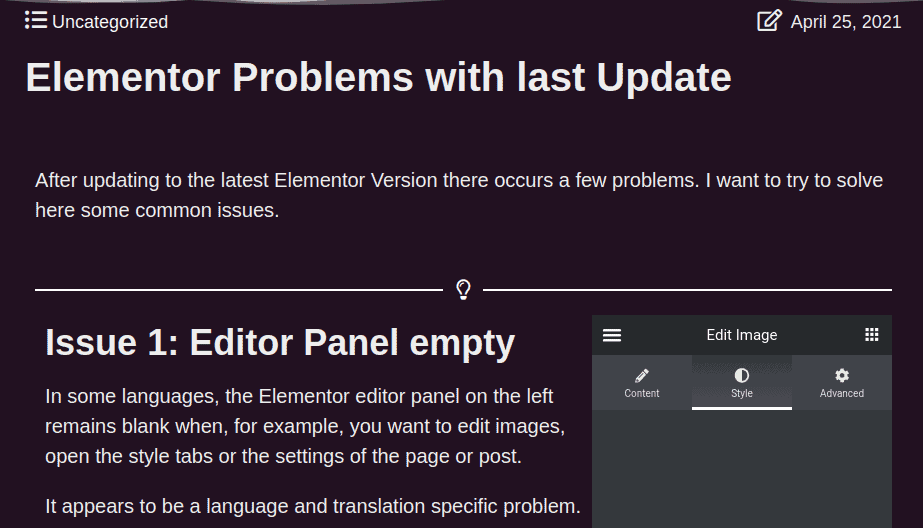
Elementor Problems with last Update

After updating to the latest Elementor Version there occurs a few problems. I want to try to solve here some common issues.